Atomic Design
Atomic Design là gì
Atomic Design là một cách thức thiết kế web được sáng tạo bởi Bradfrost
Với Atomic Design, designer sẽ thiết kế từ những phần nhỏ. Những thành phần nhỏ này có thể linh hoạt kết hợp với nhau để tạo thành các khối lớn hơn, có thể tái sử dụng lại được
Tại sao nên thiết kế và phát triển web với tư duy về Atomic Design?
Nếu không sử dụng Atomic Design:
Website được xây dựng / thiết kế theo kiểu “nguyên khối từng page một”
Không tái sử dụng được các thành phần trong website sẽ
Tốn nhiều thời gian mở rộng, phát triển website
Các thành phần trong các pages không đồng nhất
Sử dụng Atomic Design:
Các thành phần nhỏ có thể linh hoạt kết hợp với nhay tạo thành các khối lớn hơn, có thể tái sử dụng lại được
Giúp tạo ra hệ thống thiết kế linh hoạt, các thành phần có thể kết hợp với nhau để tạo thành khối lớn hơn và có thể tái sử dụng lại được
Có thể liên tưởng các phần tử trong atomic design như các khối Lego: Các khối lego nhỏ tạo thành khối lego lớn.
Các bước để xây dựng Design System dựa trên Atomic Design
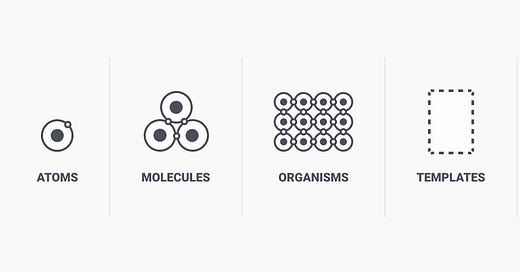
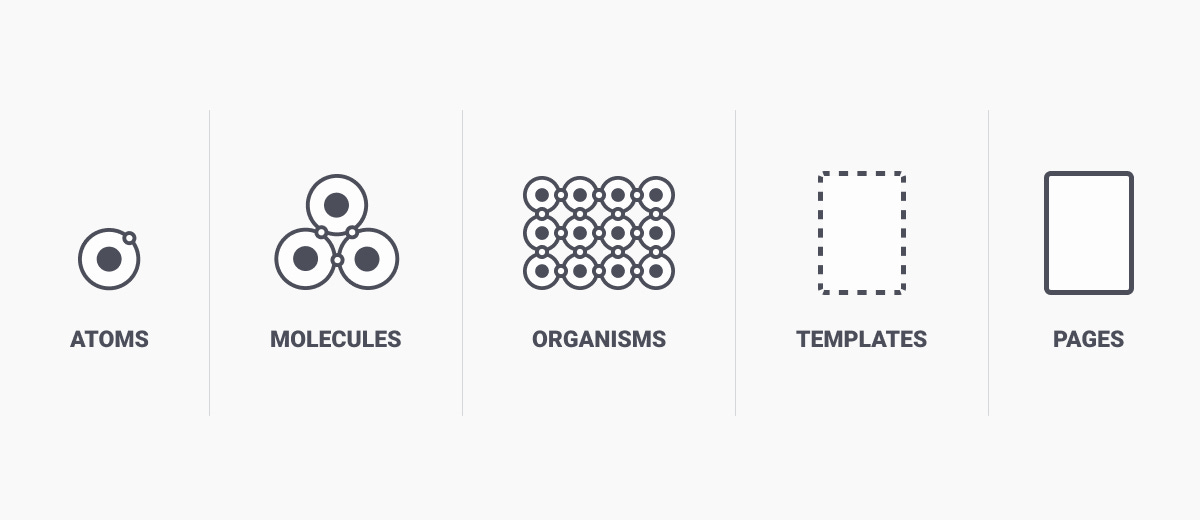
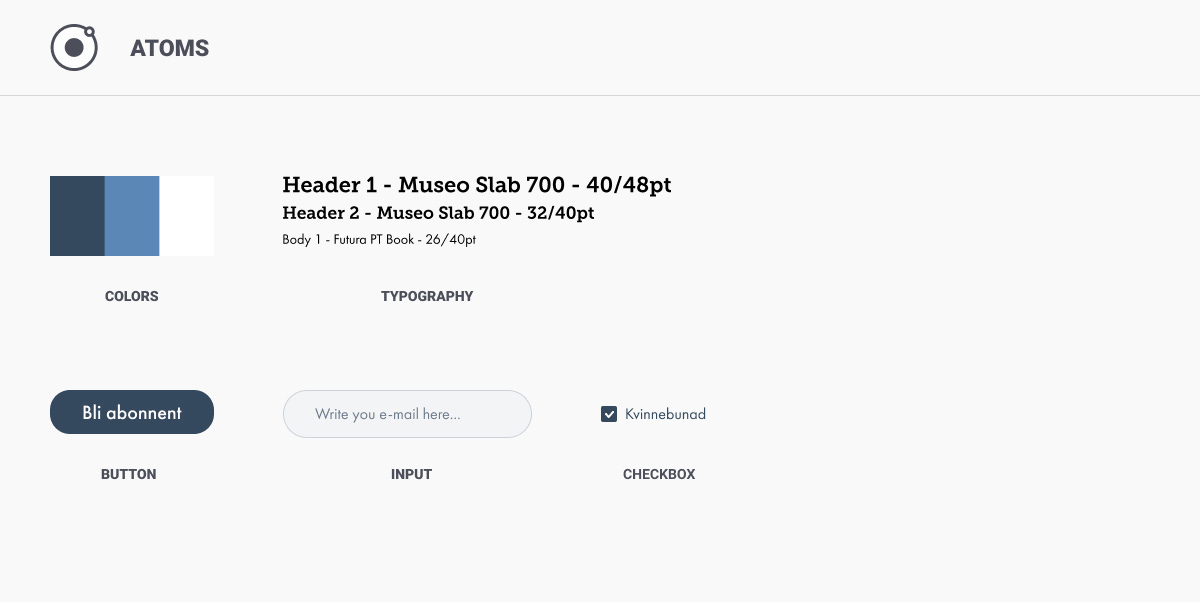
Bước 1: Xây dựng Atom (nguyên tử)
Định nghĩa
Là thành tố nhỏ nhất, căn bản nhất trong số các phần tử trên giao diện web
Atom không thể phân mảnh thành các phần tử nhỏ hơn
Ví dụ
Buttons
Icons
Text styles
Color styles,
inputs
checkbox
badges,...
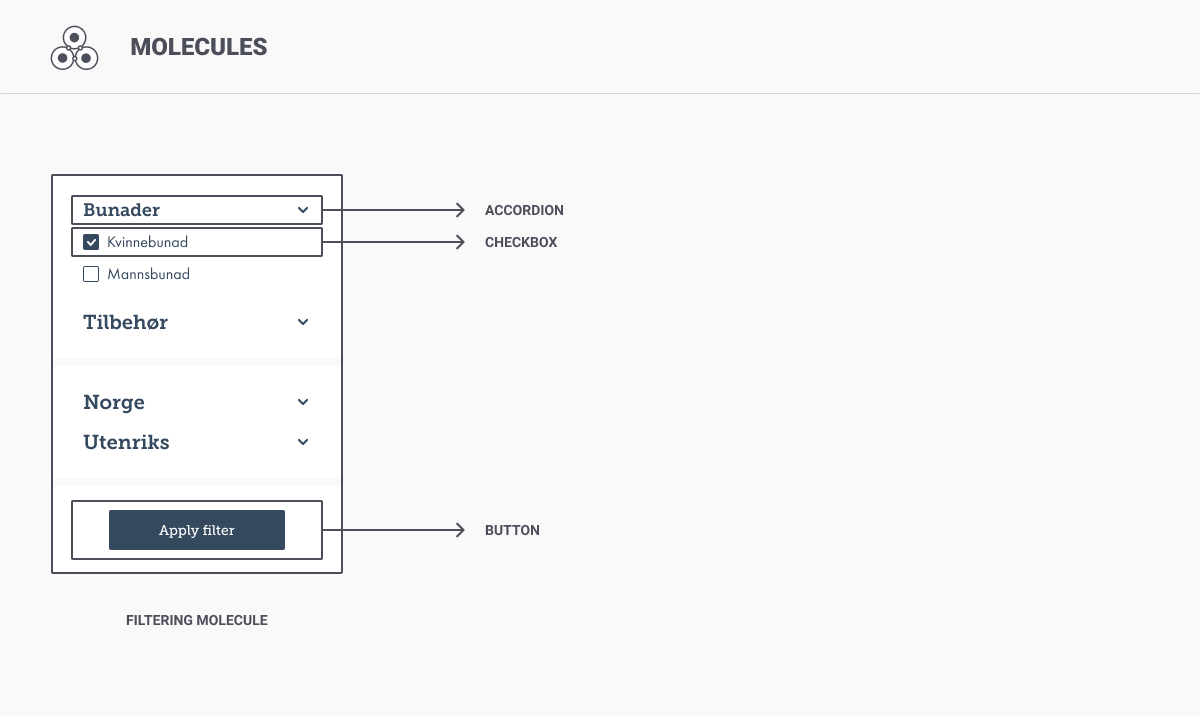
Bước 2: Xây dựng Molecules (nguyên tử)
Định nghĩa
Là sự kết hợp của các atoms với nhau
Molecules vẫn tương đối đơn giản, nhưng có functions khác so với các atoms độc lập
Ví dụ
1 forms (được tạo bởi 1 nhóm nút)
navigations (được tạo bởi 1 nhóm các dropdown items)
thanh search (được tạo bởi 1 input và 1 button)
danh sách sản phẩm = product list, được tạo bởi 1 nhóm các tên sản phẩm)
product cards, được tạo nên bởi ảnh, buttons, star rating, color selections
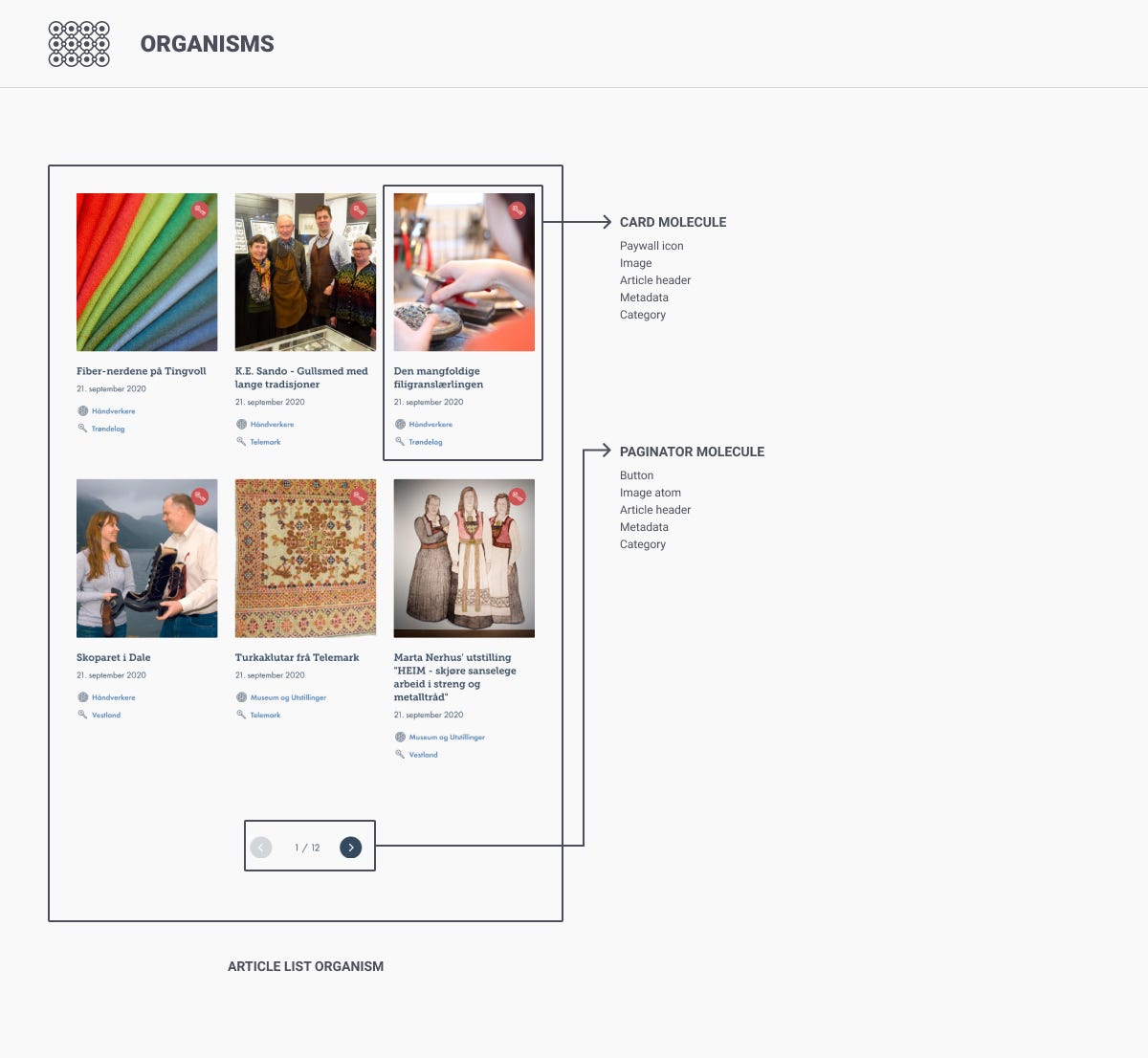
Bước 3: Xây dựng Organism
Định nghĩa
Là sự kết hợp phức tạp hơn của các molecules, thậm chí là atoms và các organism khác với nhau
Organism có thể có những chức năng độc lập, và sử dụng như một thành phần duy nhất trong giao diện mà vẫn có ý nghĩa
Ví dụ
Product cards section - gồm nhiều product cards
Heading section - gồm breadcrums, header, sorts & filters, chips
Footer section: gồm các links, inputs, logo
Navigation section: gồm top navigation và search bar
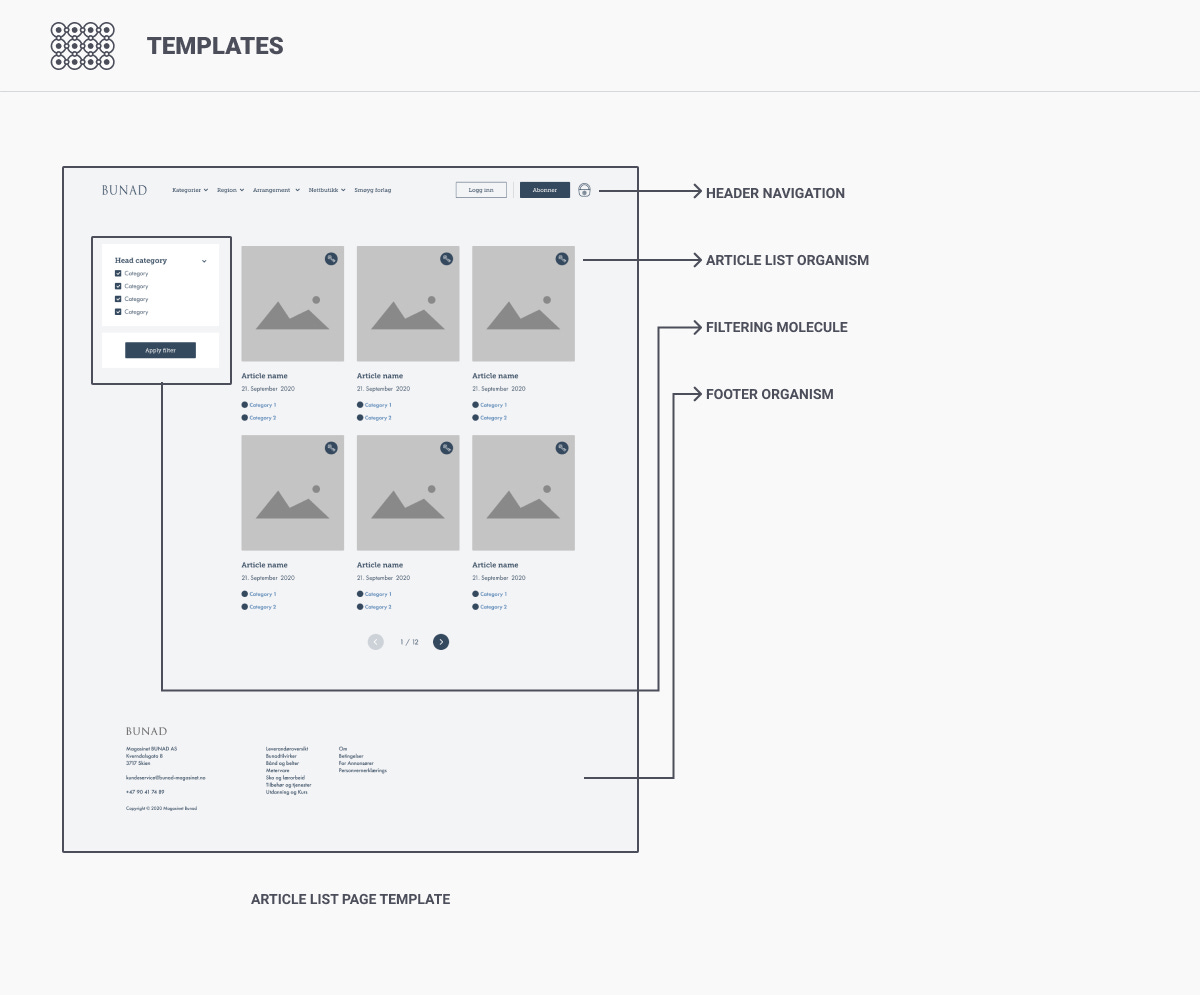
Bước 4: Xây dựng Template
Định nghĩa
là sự kết hợp cao hơn của atoms, molecules và organisms.
chúng là template cho bố cục của 1 trang web, nhưng chưa được thêm content để tạo thành 1 page hoàn chỉnh
là các mẫu tạo nên toàn bộ trang web hoặc ứng dụng
Ví dụ
template cho các trang product list
template cho các trang product detail
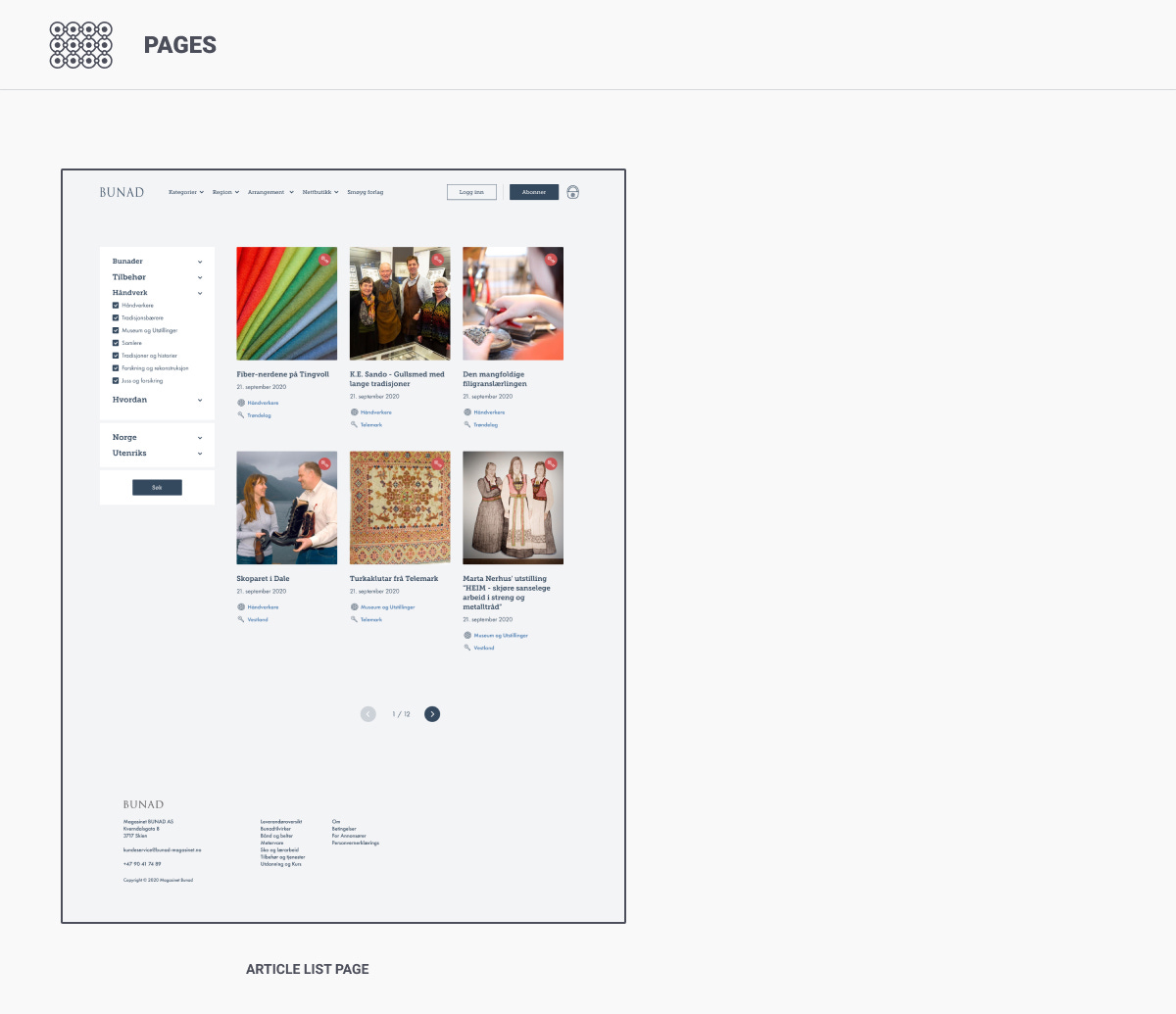
Bước 5: Xây dựng Page
Định nghĩa
sự kết hợp của template và data / content thực tế
là sản phẩm cuối cùng trong quá trình thiết kế
là trang web hoàn chỉnh mà user tương tác
thực hiện được đầy đủ tính năng của trang web/ứng dụng
Ví dụ
Trang chủ
Trang Dresses & Jumpsuits
Refferences
https://bootcamp.uxdesign.cc/building-design-systems-with-atomic-design-fd21e86f34c5
https://www.geeksforgeeks.org/atomic-design/#what-is-atomic-design